
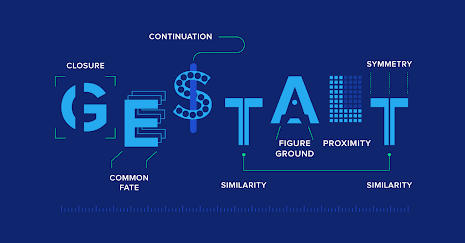
Gestalt principles describe how humans perceive visual elements and organize them into meaningful patterns and structures. These principles emerged from the work of German psychologists in the early 20th century, particularly Max Wertheimer, Wolfgang Kohler, and Kurt Koffka. The word “Gestalt” roughly translates to “Form” or “Shape” in German.
By Understanding and leveraging these principles, designers can craft interfaces, graphics, and layouts that are aesthetically pleasing but also clear, functional, and user-friendly. Let’s delve deeper into the core Gestalt principles and explore how they can applied in design:
The Key Gestalt Principles include:
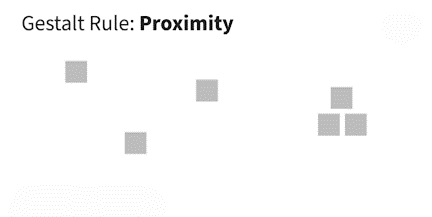
1. Proximity: Elementsthat are close to each other are perceived as belonging together. This principle is crucial for organizing information and creating logical relationships between elements.
Certainly! Conversely, it is also valid to note that by introducing space between elements, you effectively create a sense of separation, even if their other attributes remain consistent.

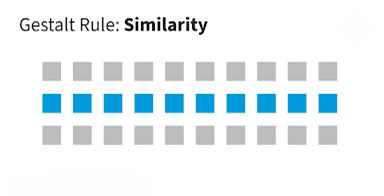
2. Similarity: Elements that share visual characteristics like colors, shape, or size are perceived as belonging. They can be used to create groups’ established patterns and guide the viewer’s eye.
For example, you could use similar colors for all of the buttons on a website to create a sense of unity, or you could use a different color for the call to action button to make it stand out.

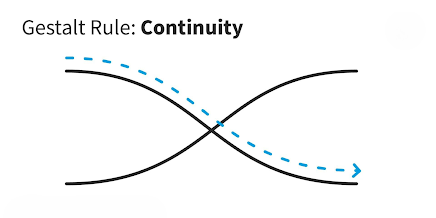
3. Continuity: The Principle of continuity suggests that elements arranged on a line or curve are perceived as more related than elements not on the line or curve. This can guide the user’s eye through a design or emphasize a specific direction.
For example, you could use a diagonal line to lead the user’s eye to a call to action button.

4. Closure: The human brain tends to fill in missing information to perceive incomplete objects as a whole. Designers can leverage this principle to create suggestive shapes or utilize negative space effectively.
For Example, you could use a partially closed shape to create a logo.

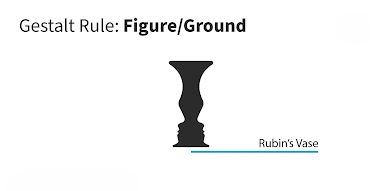
5. Figure-Ground: This principle describes the tendency to perceive objects as either figure (the object to focus) or ground (the background). Designers can manipulate figure-ground relationships to create emphasis and draw attention to key elements.
For example, you could use contrast to make the foreground element stand out from the background.

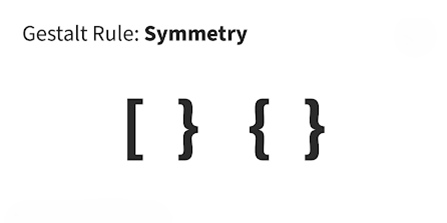
6. Symmetry and order: A principle in psychology that states that humans perceive objects as organized patterns and forms, seeking symmetry and order in elements they observe. This principle is based on the Gestalt psychology school of thought, which emphasizes that the whole of an object or scene is often perceived as more than the sum of its parts.
For example, you could use a symmetrical layout for a website.

By Understanding and applying these principles, users can create an interface, that is intuitive, clear, and visually appealing. For instance, using proximity can group related buttons on a website, while contrasting colors can highlight a call to action.
Beyond Visual Design: The Power of Gestalt
The influence of the Gestalt principle extends far beyond visual design. They can be applied in various creative fields, including:
- MARKETING: The gestalt principle can be used to create layouts and advertisements that effectively grab attention and guide viewers towards desired actions.
- PHOTOGRAPHY: Understanding how our brains perceive depth and focus can help photographers compose compelling images.
- WRITING: The principle of proximity and similarity can be used to structure text in a way that is easy to read and follow.
Incorporating the Gestalt principle into your creative process, you can craft experiences that resonate with your audience on a deeper level.
Conclusion
The Gestalt Principle offers a powerful framework for understanding how humans perceive and interpret visual information. By applying this principle in design, designers can create experiences that are not only visually appealing but also intuitive and effective. Whether designing a website, a product, or a physical space, incorporating the gestalt principle can elevate the design from good to exceptional, leaving a long-lasting impression on the user.