
In digital marketing, time is valuable. Designing a website can be challenging if you want to be efficient. However, having the right tools makes it easier.
Enter: Responsive Web Design
Many people have different opinions when working on Responsive design projects, which can complicate things. Using website wireframes can help keep everything organized and ensure your site achieves its goal of converting visitors into customers.
We’ve discussed organizing your website so visitors can quickly and easily find what they want.
When you make every page on your site easy and smooth to use, people will stay longer and are more likely to take action, like making a purchase.
Keys Takeaway: Responsive Website
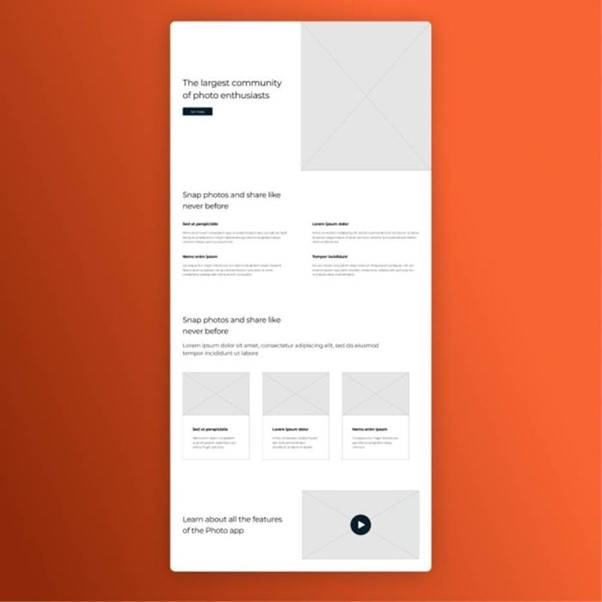
- Wireframes are simple sketches of a webpage. They show the layout and structure without any colors, text, or pictures, helping to plan how the webpage will look and work.
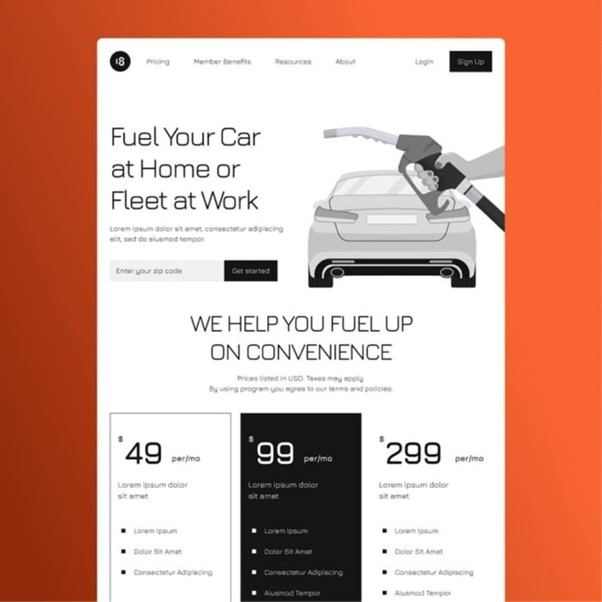
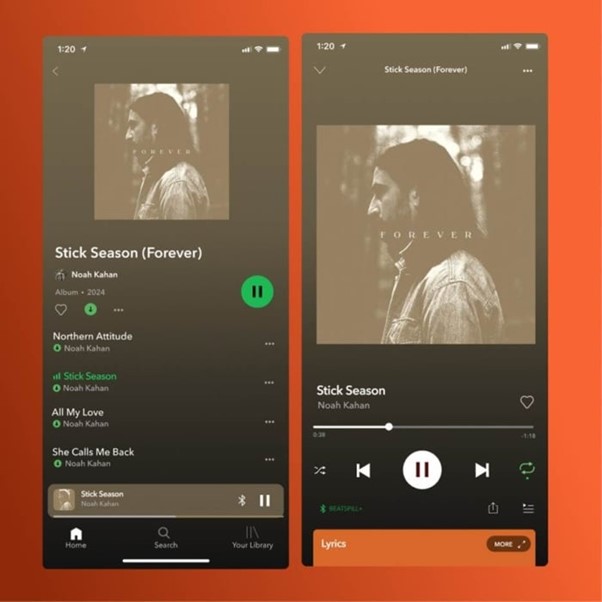
- Low-fidelity wireframes are basic sketches to show the initial layout. Mockups are detailed drawings with visual elements. Prototypes are interactive models that act like the final product.
- Wireframes make things clear, help everyone work together, and find problems early.
What is a Responsive Website?
A responsive website adjusts its layout and design to fit different screen sizes and devices. It ensures that the website looks good and is easy to use whether you’re viewing it on a large desktop monitor, a tablet, or a smartphone. This adaptation happens automatically based on the device being used, providing a consistent and optimal viewing experience for all users.

Wireframes start as basic sketches, either drawn by hand or created digitally. Once the project details are approved, these rough sketches evolve into more detailed mockups of web pages. These mockups include things like text, fonts, and other design elements.
Why is Responsive Design Important?
Wireframes help developers check and improve how users interact with a design early on, so designers can avoid costly redesigns later.
“Wireframes help visualize the initial layout of the page’s overall structure. This can be especially helpful for pages that require written copy and rich media elements. UX designers can work with front-end developers to build the foundation of the page while waiting for the remaining content to be developed“
Wireframes are important in web design because they act as a common ground for different teams and people involved. They help start important discussions before actual web pages are created. This makes sure everyone is on the same page before diving into the details of building the website.
- They help make ideas easier to understand.
- They enable stakeholders to understand.
- They contribute to establishing a coherent UX Structure for planning.
- They Guarantee uniformity across devices.
- They are useful for obtaining client approval.
Wireframes
Low-fidelity wireframes are the simplest type of wireframe. They can be drawn by hand or made with digital tools like Balsamiq. These wireframes are quick to create and help visualize the basic elements of a project. They don’t include images, designs, or colors. Instead, they provide a basic outline of the project.

Mockups
Mockups are more detailed than basic wireframes. They show things like buttons, icons, images, and text in more detail. A mockup is a more developed version of a simple wireframe. Sometimes, designers or developers start with a mockup right at the beginning of a project.

Prototype
Prototypes are a representation of how the mockup will function as the final design is delivered to the development team for production.
“Interactive prototypes breathe life into a mockup by enabling stakeholders to experience all the micro-interactions, hover effects, and subtle animations that a real web page will include. It’s at this point that the design starts to ‘feel’ like a real page.”
Once the team agrees on the final design, the prototype will be turned into a working demo.

Remember, like you wouldn’t build a house without a plan, you shouldn’t jump straight to high-fidelity wireframes. It’s exciting to see the final look, but it’s crucial to get the basics right first. Starting with a low-fidelity wireframe lets you and your team test everything for usability early on.
Why Creating a Responsive design is Crucial for SEO?
Wireframing websites is more than just planning good visuals and user experience. It’s also important for SEO because it helps focus on the “Experience” part of E-E-A-T. Wireframing helps find the right balance between how the site looks, how users interact with it, and how well it’s optimized for search engines.
“Wireframes help SEOs visualize the number of headers that will be available on the page, as well as the distribution of content blocks for spacing out their internal linking recommendations.”
Wireframing helps designers and developers create the basic layout of a webpage from scratch. It also ensures that the page elements can load quickly.
“Another SEO benefit of wireframing is that it makes it possible (and easier) to perform basic tests like the load impact of a new script or 3rd-party connection early in the process.”
Wireframing helps stakeholders spot problems with images, scripts, fonts, videos, and other elements that might slow down the page.
Conclusion
When working on your website, it’s important to have tools and strategies that clearly show the main ideas and goals.
A good-looking design doesn’t always mean it will work well or be easy to use.
Using a wireframe, you can quickly plan out the parts of a page and make early changes. This way, you can fix mistakes early on without needing long, complicated redesigns later.