
Creating an engaging and user-friendly mobile app is critical in today’s competitive digital landscape. A great user experience (UX) retains users and encourages them to recommend your app to others. Here are some essential tips to enhance the UX of your mobile app.
- Simplify Navigation
Make Navigation paths easily accessible. Don’t force users to search. Easily and intuitive navigation is the key to enticing app users.

Why it Matters:
Easy Navigation Ensures users can find what they need without frustration, leading to higher satisfaction and engagement.
How to achieve it:
- Intuitive Design: Use common symbols and placement for navigation elements (like the hamburger menu for options)
- Minimal Steps: Reduce the steps needed to complete a task. For example, use one-tap actions where possible.
- Consistency: Keep navigation elements consistent across different screens to avoid confusion.
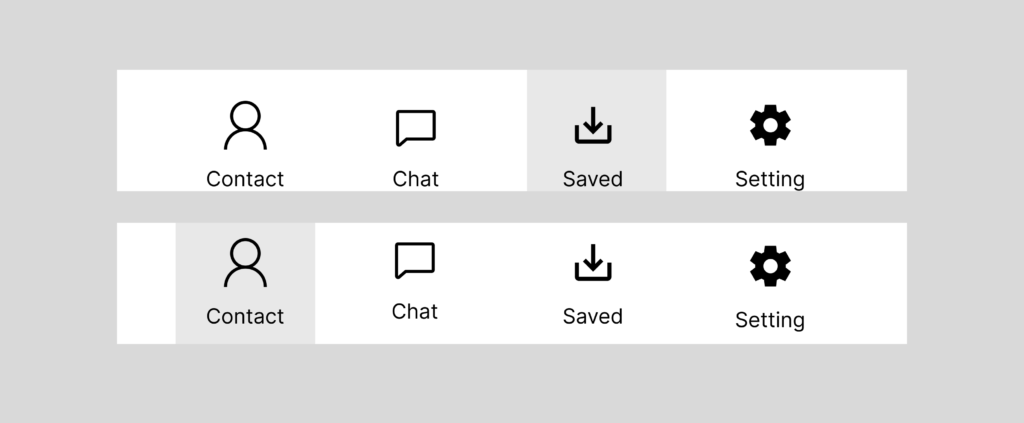
Example: The bottom navigation bar is a popular design choice because it keeps essential functions accessible and within reach of the thumb, making the app more user-friendly.

- Stay Focus:
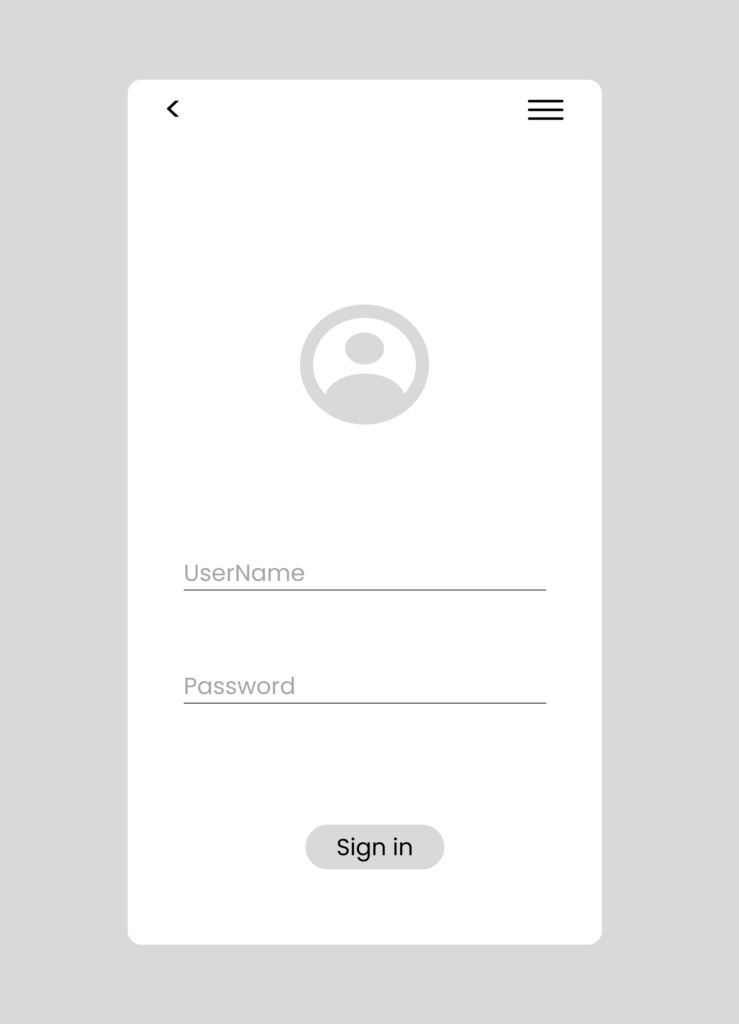
Each screen should emphasize a single action, like singing in or making a selection, using a consistent button style for clarity.

Why It Matters:
A Focus design helps users accomplish their goals without being overwhelmed by unnecessary features or information.
How to Achieve It:
- Clear Purpose: Each screen should have a clear primary purpose. Avoid clutter by only including elements that support this purpose.
- Avoid Feature Overload: Include only the most necessary features and prioritize them based on user needs and feedback.
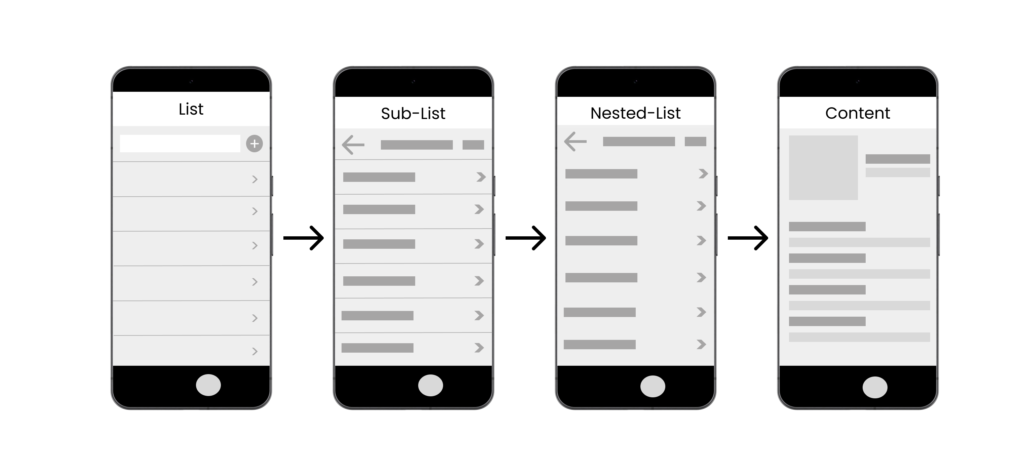
- Progressive Disclosure: Show only what is necessary at each step, revealing more options as the user delves deeper.
3. Prioritize Key Content
Mobile UI design can be challenging due to the limited screen space. Prioritize essential content and CTAs within easy reach.

Why It Matters:
Users need to access key information quickly and easily for a satisfying experience.
How to Achieve it:
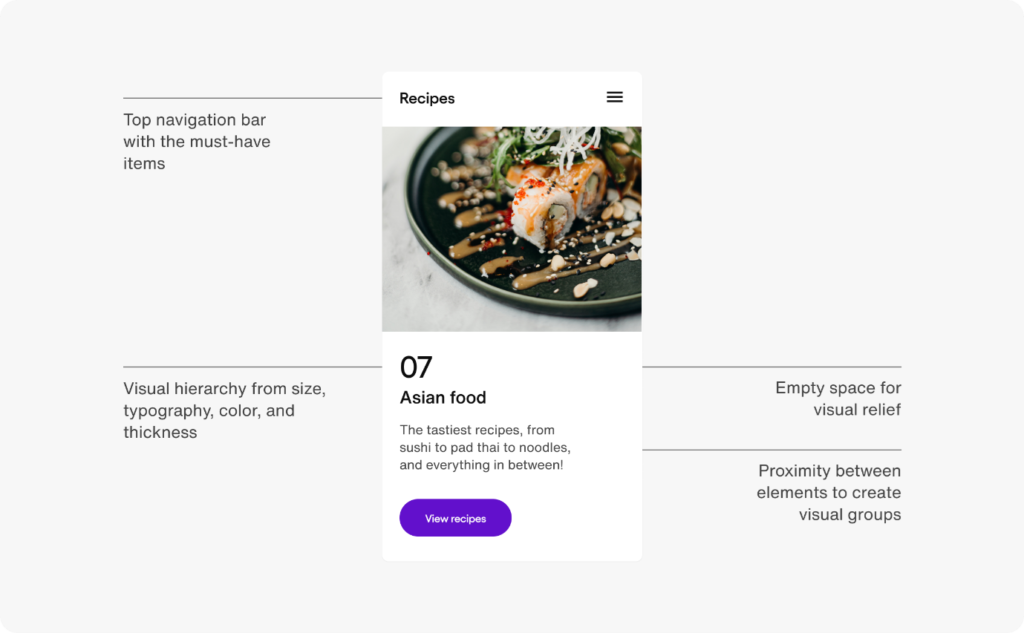
- Hierarchy: Use size, color, and placement to create a visual hierarchy that guides users to important content.
- Primary Actions: Highlight primary actions and make them easy to find and use.
- Above the Fold: Place the most important information and actions where they are immediately visible without scrolling.
Example: In a news app, the latest headlines and breaking news should be prominently displayed at the top, with less critical articles and features lower down or on secondary screens.

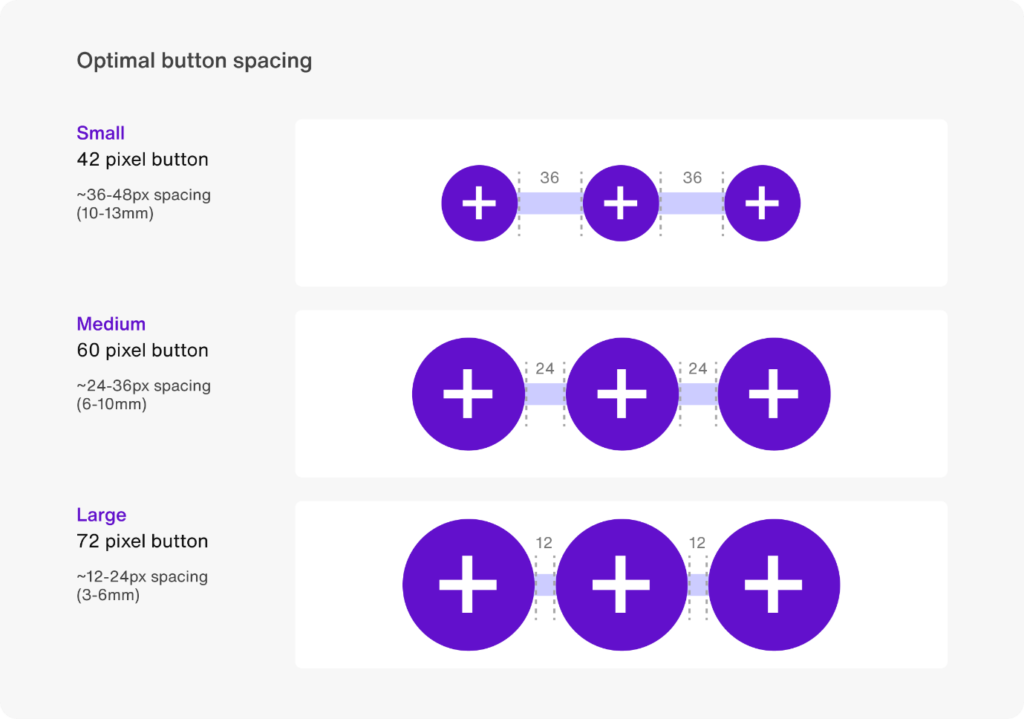
4. Design for Human Figure
Iny buttons frustrate users and hurt conversion rates. Optimize CTA/ button size according to hierarchy and purpose.

Why it matters:
Touch interfaces require different considerations than mouse and keyboard inputs, as fingers are less precise.
How to Achieve It:
- Touch Targets: Make buttons and interactive elements large enough to be easily tapped. The recommended minimum size is 44×44 pixels.
- Spacing: Ensure enough spacing between touch targets to prevent accidental taps.
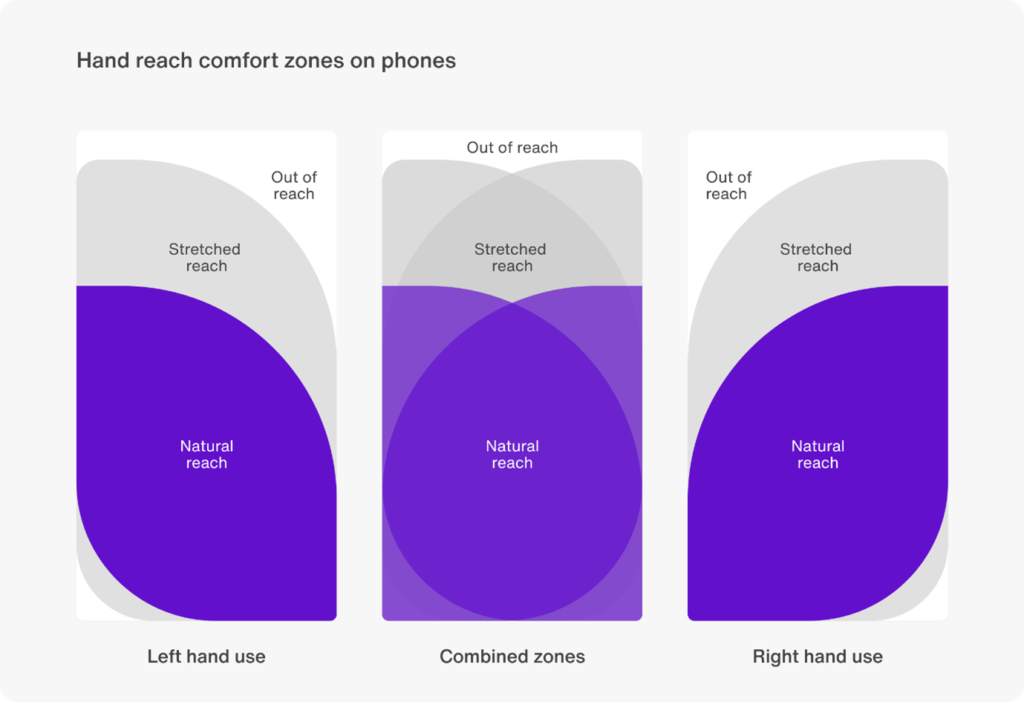
- Reachability: Place frequently used controls within easy thumb reach, especially for one-handed use.
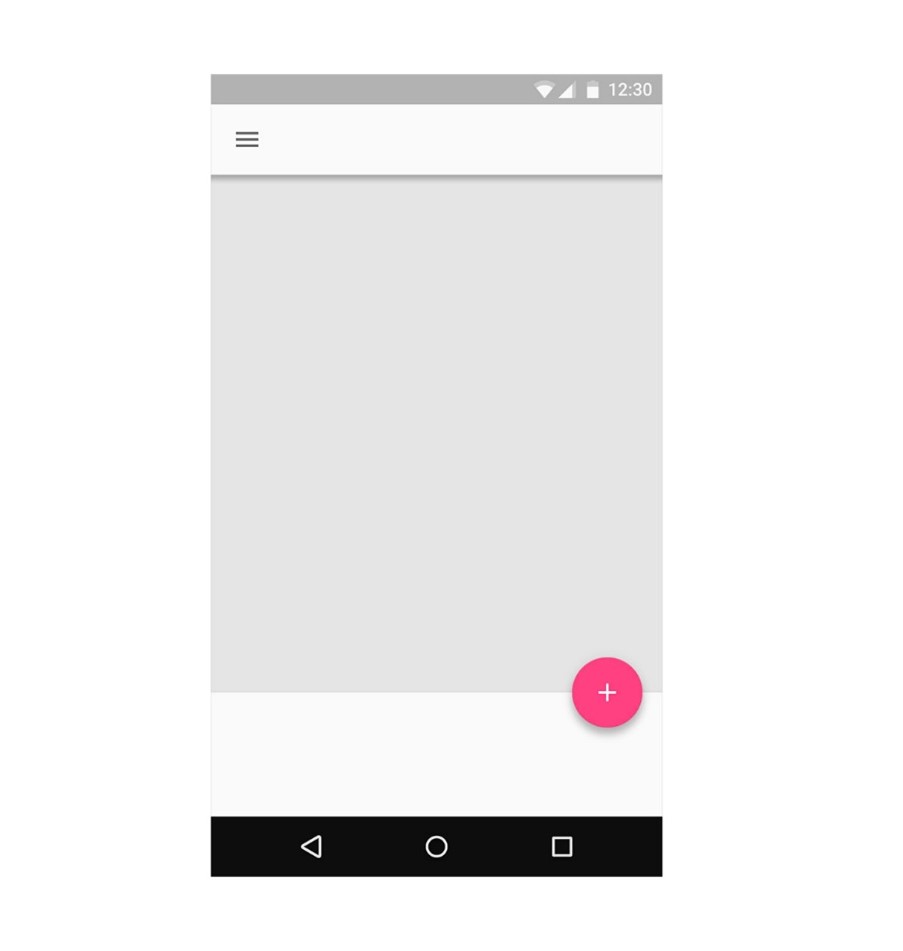
Example: Floating action buttons (FABs) in the bottom-right corner of the screen are easily reachable and provide a clear call to action without obstructing other content.

5. Follow Convention:
Simplify design with recognized icons and gestures for better usability and easier localization.

Why it matters:
Users are familiar with certain design patterns and conventions. Following these reduces the learning curve and makes the app more intuitive.
How to Achieve it:
- Platform Guidelines: Adhere to platform-specific guidelines (like Google’s Material Design for Android andApple’s Human Interface Guidelines for iOS).
- Common Patterns: Use widely recognized icons and layouts. For instance, a shopping cart icon for purchases or a magnifying glass for search.
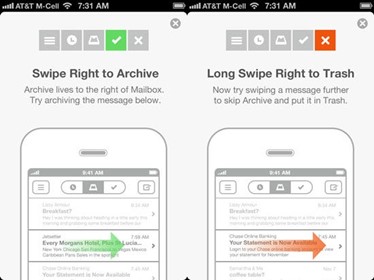
- User Expectations: Design with user expectations in mind. For example, swiping left on an email to delete it is common.
Example: An email app that uses the standard swipe gestures for archiving, deleting, and marking emails as read or unread will be more immediately usable than one that invents new gestures.

6. Improve Readability
Enhance readability through visual hierarchy, white space, proximity, and typography.

Why It Matters:
Clear and readable text ensures users can consume content without strain, enhancing their overall experience.
How to Achieve It:
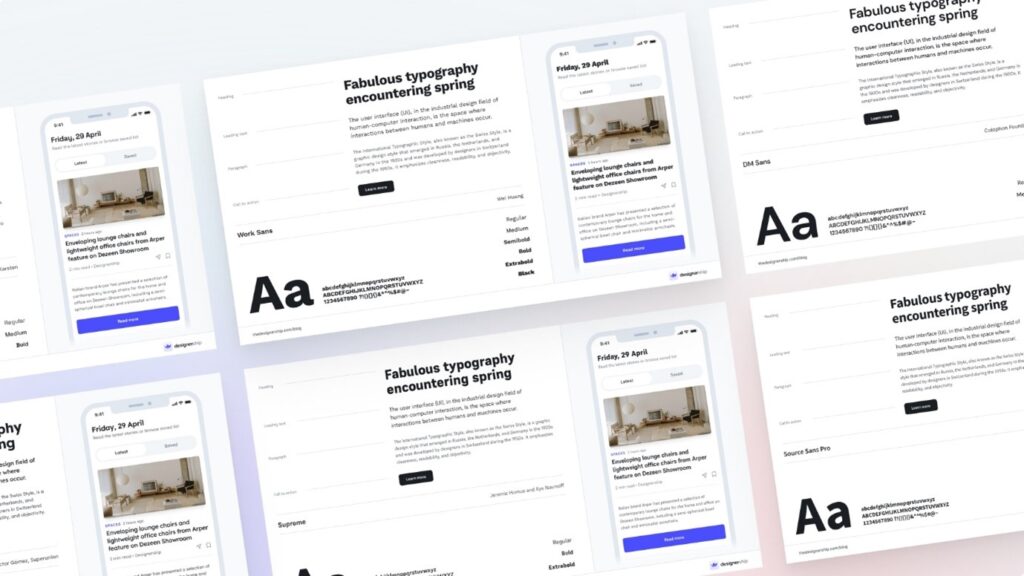
- Typography: Choose legible fonts and appropriate sizes. Avoid using too many different fonts and styles.
- Contrast: Ensure sufficient contrast between text and background. This is especially important for accessibility.
- Spacing: Use adequate line spacing and margins to make the text more readable.
Example: A news app might use a clean, sans-serif font for article text, with larger headings and subheadings to break up the content and guide the reader through the article.

Conclusion:
Creating a great mobile app UX involves thoughtful consideration of navigation, focus, content prioritization, touch-friendly design, adherence to conventions, and readability. By implementing these principles, you can build an app that meets user needs and provides a delightful and intuitive experience. Remember, the ultimate goal is to make the user’s journey seamless and enjoyable.